Widget de chat de Telegram
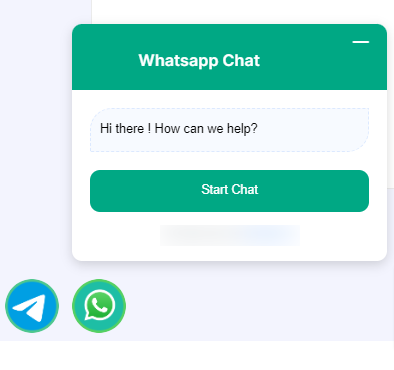
Un widget de chat es una herramienta valiosa que permite a los visitantes de un sitio web comunicarse en tiempo real con su empresa. Normalmente, aparece como un botón ubicado en la parte inferior de una página web, que ofrece un saludo cordial y brinda asistencia inmediata a los usuarios. Para integrar sin problemas un widget de chat en su sitio web.

Para crear un widget de chat:
- Vaya a la página del administrador de bots de Telegram.
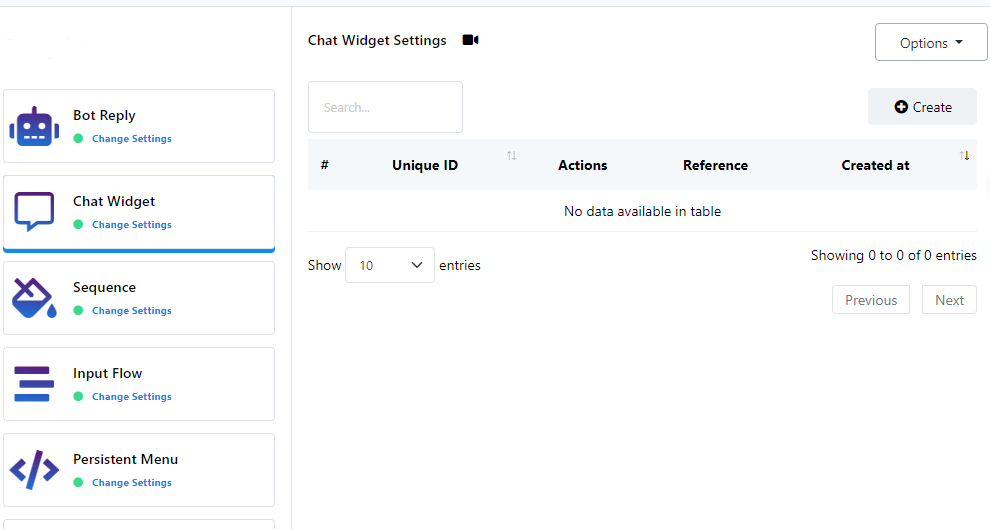
- Dentro del Administrador de Bots de Telegram, selecciona la sección “Widget de Chat” y haz clic en el botón “Crear”.
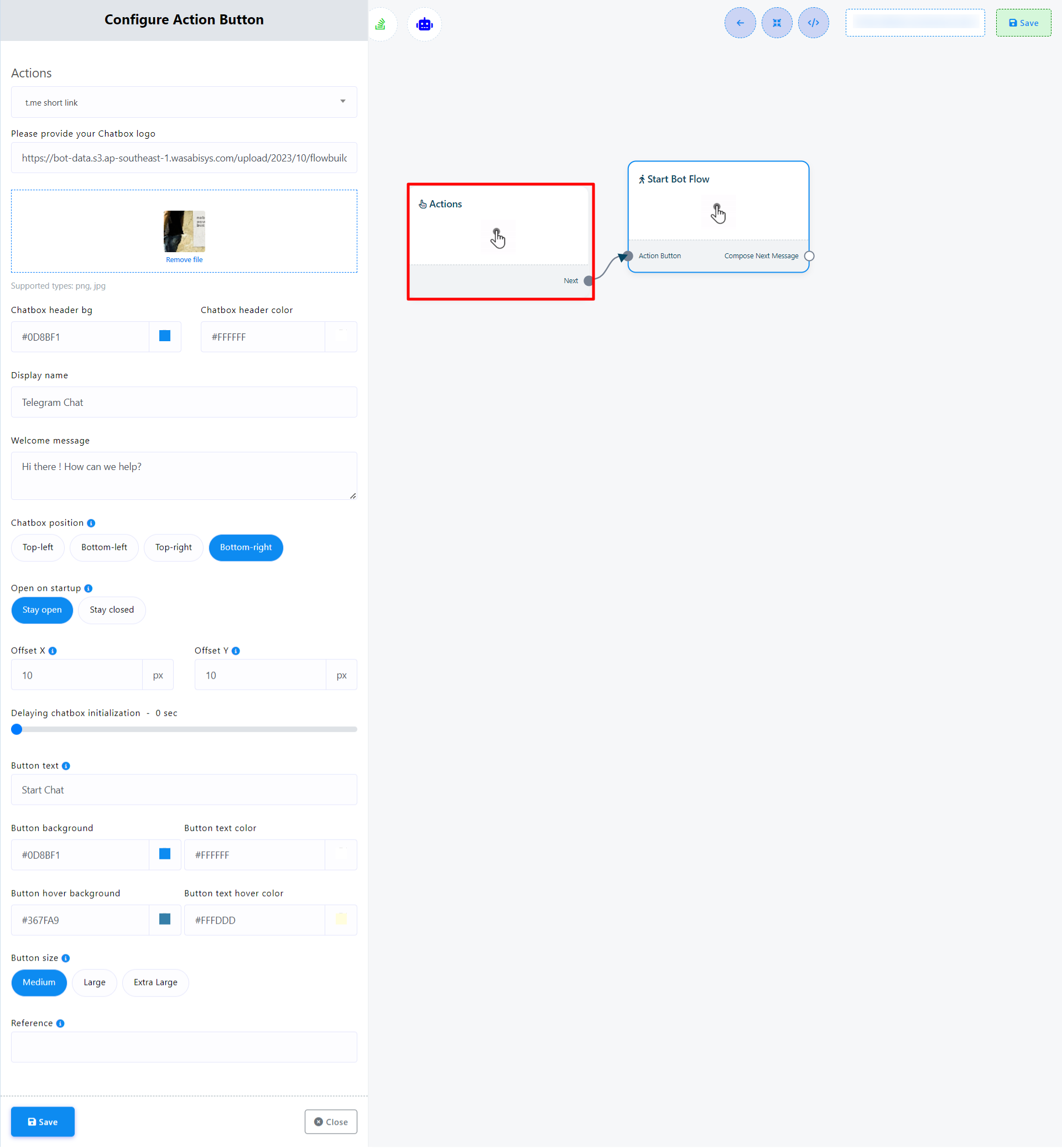
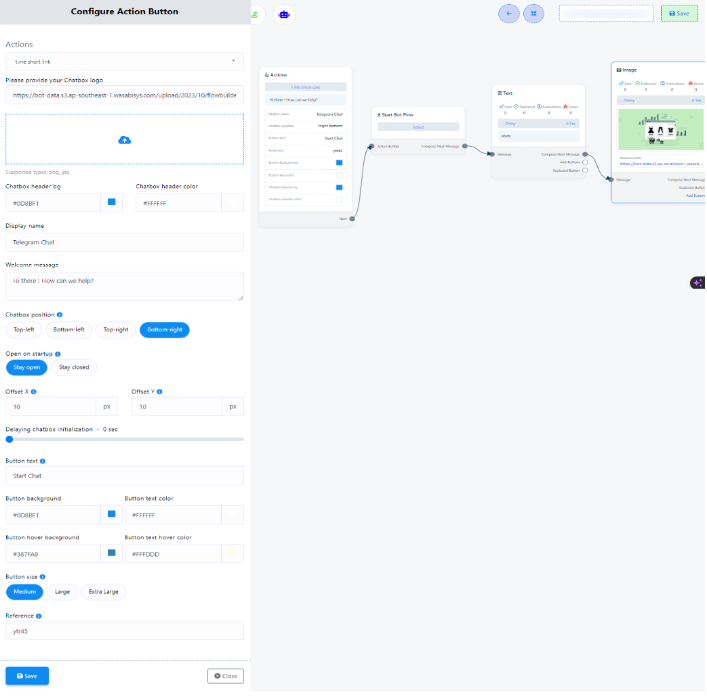
- Configure el botón de acción completando los siguientes campos y haciendo clic en "Guardar":
- Seleccione un enlace corto de t.me en el menú desplegable Acciones.
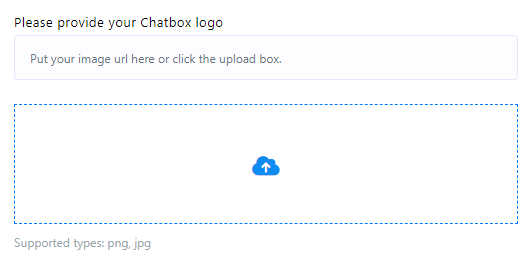
- Sube un archivo .png o .jpg para tu logotipo de usuario o proporciona un enlace a tu logotipo de usuario.
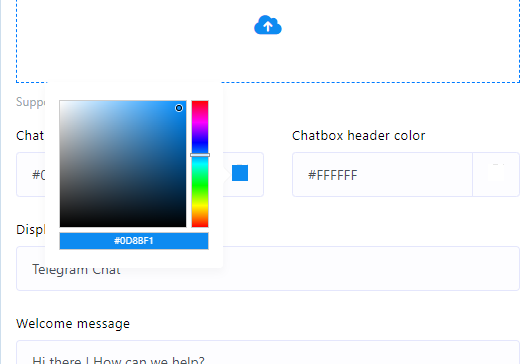
- Seleccione un color de la paleta de colores o ingrese un código de color hexadecimal para el fondo del encabezado del widget de chat.
- Establezca un nombre para mostrar para su widget de chat.
- Crea un mensaje de bienvenida para tus usuarios
- Elija la posición deseada para el widget de chat en su página web.
- Define el texto del botón.
- Especifique colores para el fondo del botón del widget de chat, el color del texto del botón, el fondo al pasar el mouse sobre el botón y el color del texto al pasar el mouse sobre el botón.
- Establecer el tamaño del botón.
- Proporcione una referencia para rastrear fácilmente el complemento más tarde.
- Haga clic en el botón «Guardar» para conservar las configuraciones del flujo de su bot.
- Haga doble clic en Iniciar flujo de bot y asigne un nombre al flujo de bot.
- Ahora, agreguemos la respuesta deseada desde el socket de inicio del flujo del bot para el widget de chat. Podemos usar cualquier tipo de respuesta, como texto, imagen, audio, video o lo que queramos. Luego, guardemos el flujo del bot.
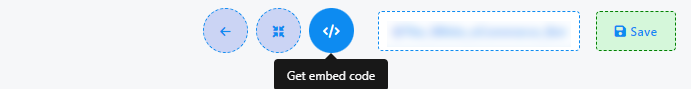
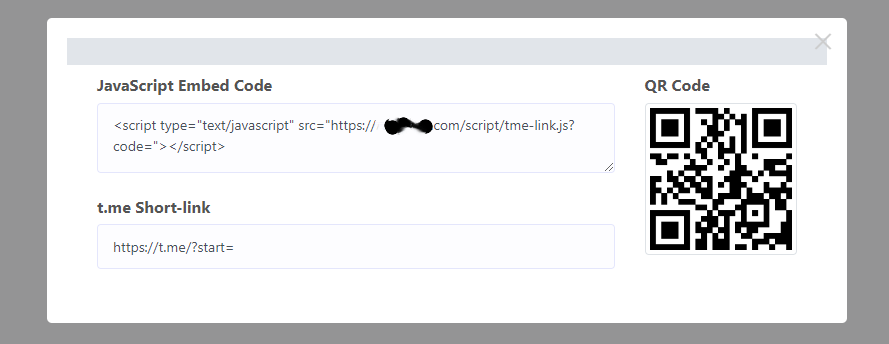
- Recupere el código incrustado e insértelo en el código fuente de su sitio web.
















El usuario puede introducir el código incrustado tanto en un sitio web personalizado como en un sitio web de WordPress. A continuación, le indicamos cómo hacerlo:
Para el sitio web de WordPress:
- Copiar el código de inserción de JavaScript.
- Acceda a su panel de WordPress.
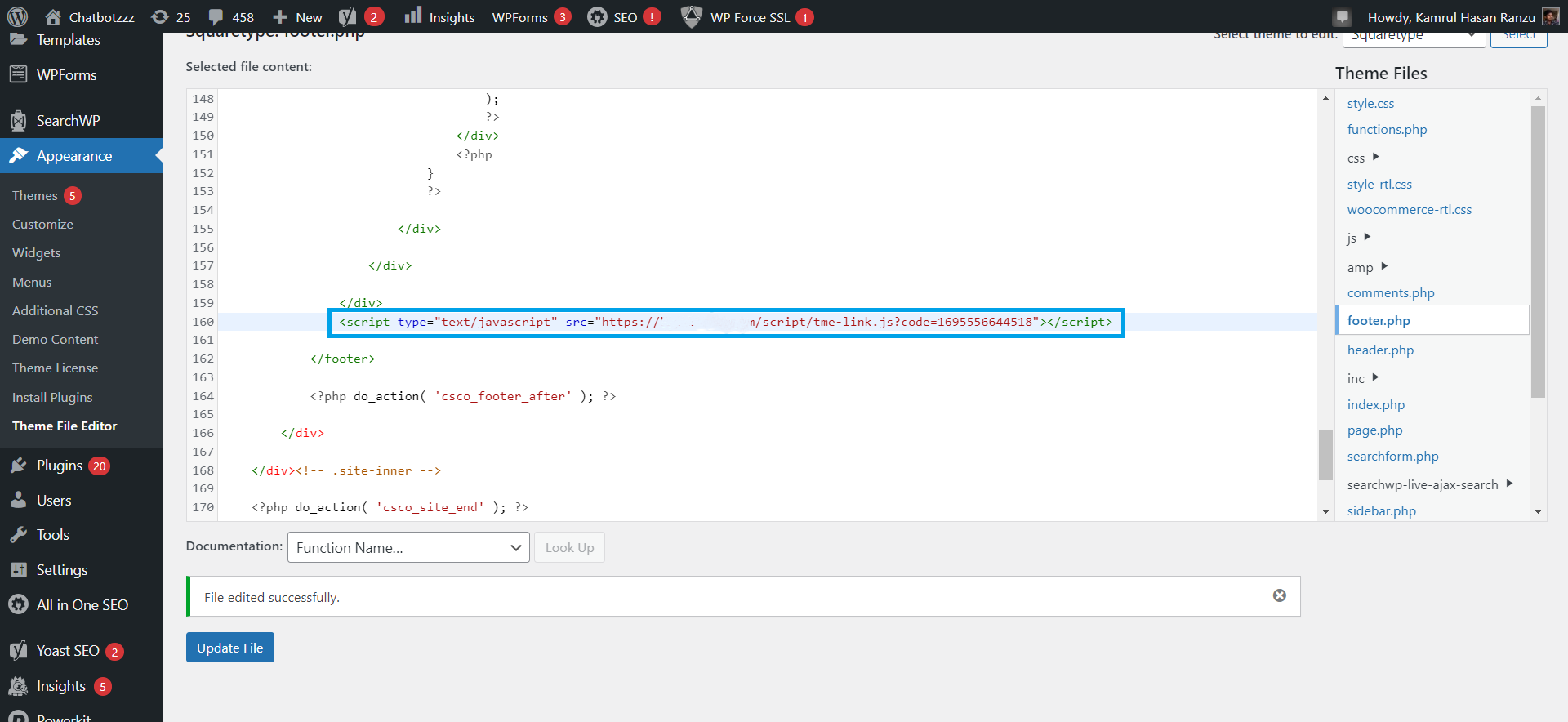
- Vaya a `Apariencia` > `Editor de archivos de tema`.
- Pegue el código copiado en la sección de pie de página.

Para sitio web personalizado:
- Copiar el código de inserción de JavaScript.
- Péguelo en la sección de encabezado o pie de página de su archivo `index.php` o `index.html`.
Su widget de chat ahora se mostrará en su sitio web, proporcionando un medio eficiente de comunicación y soporte para sus visitantes.