Widget de chat de WhatsApp
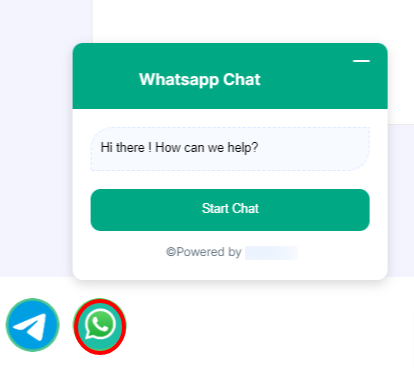
Un widget de chat es una herramienta valiosa que permite a los visitantes de un sitio web comunicarse en tiempo real con su empresa. Normalmente, aparece como un botón ubicado en la parte inferior de una página web, que ofrece un saludo cordial y brinda asistencia inmediata a los usuarios. Para integrar sin problemas un widget de chat en su sitio web, siga los pasos que se indican a continuación.

Para crear un widget de chat:
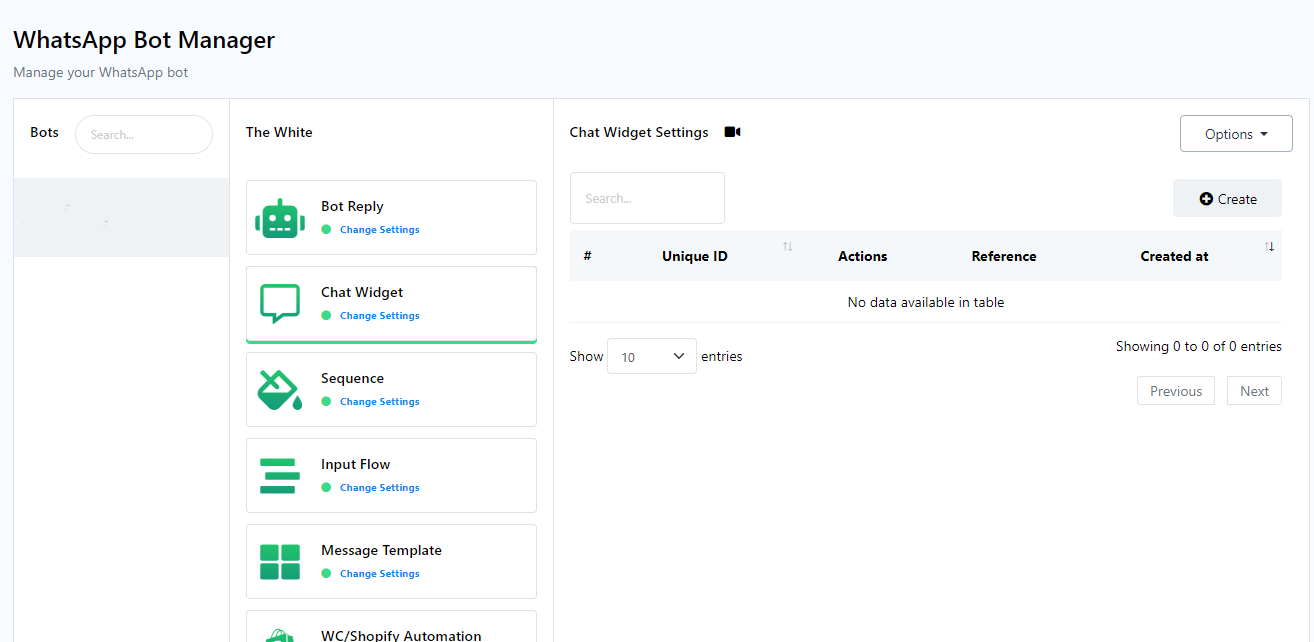
- Vaya a la página del administrador de bots de WhatsApp.
- Dentro del Administrador de Bots de WhatsApp, selecciona la sección `Chat Widget` y haz clic en el botón `Crear`. Asegúrate de que esté seleccionada la cuenta de bot de WhatsApp para la que se creará el widget de chat.
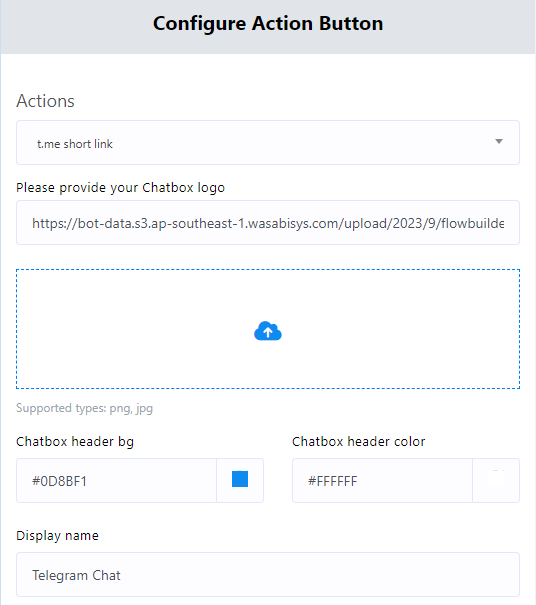
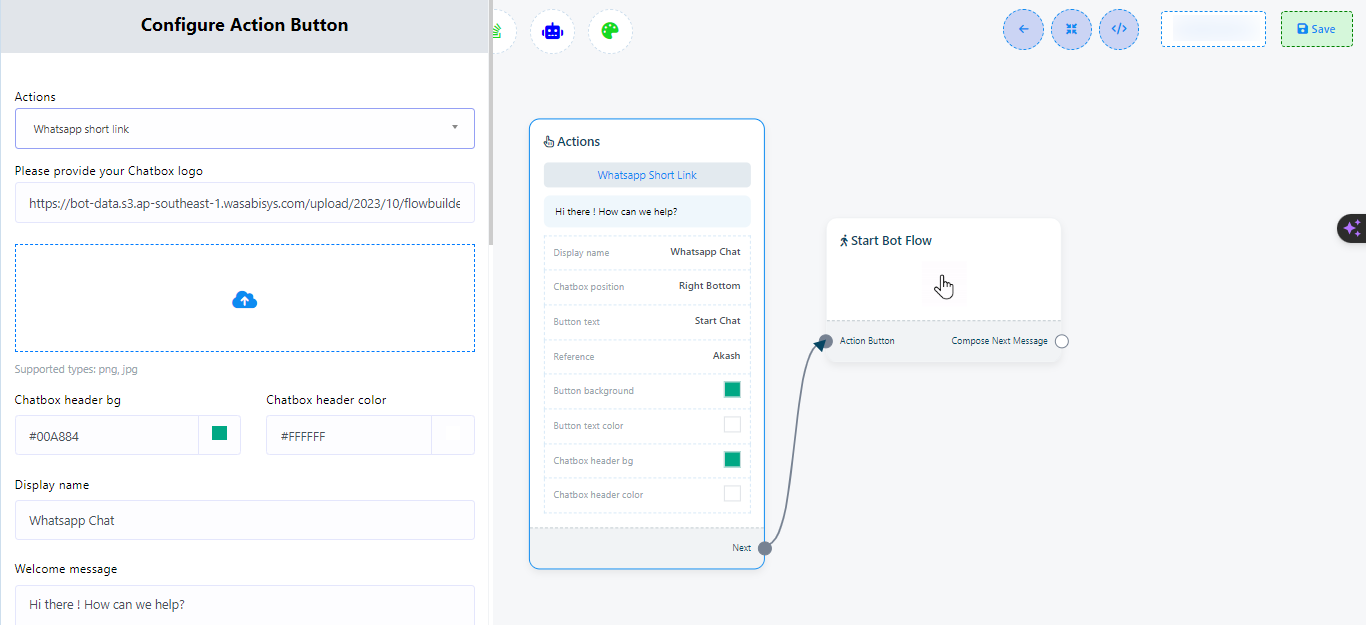
- Configure el botón de acción completando los siguientes campos y haciendo clic en "Guardar":
- En las acciones, el enlace corto de WhatsApp está seleccionado de forma predeterminada
- Sube un archivo .png o .jpg para un logotipo o proporciona una URL para el logotipo.
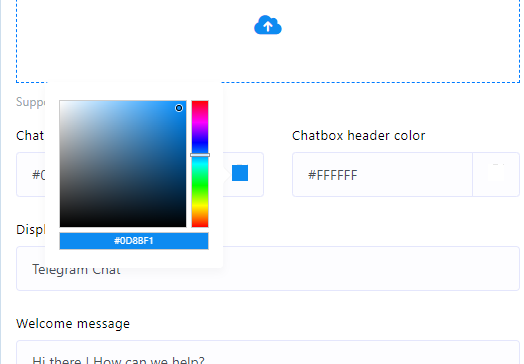
- Seleccione un color de la paleta de colores o ingrese un código de color hexadecimal para el fondo del encabezado del widget de chat.
- Establezca un nombre para mostrar para su widget de chat.
- Crea un mensaje de bienvenida para tus usuarios
- Elija la posición deseada para el widget de chat en su página web.
- Define el texto del botón.
- Especifique colores para el fondo del botón del widget de chat, el color del texto del botón, el fondo al pasar el mouse sobre el botón y el color del texto al pasar el mouse sobre el botón.
- Establecer el tamaño del botón.
- Proporcione una referencia para rastrear fácilmente el complemento más tarde.
- Haga clic en el botón «Guardar» para conservar las configuraciones del widget de chat.
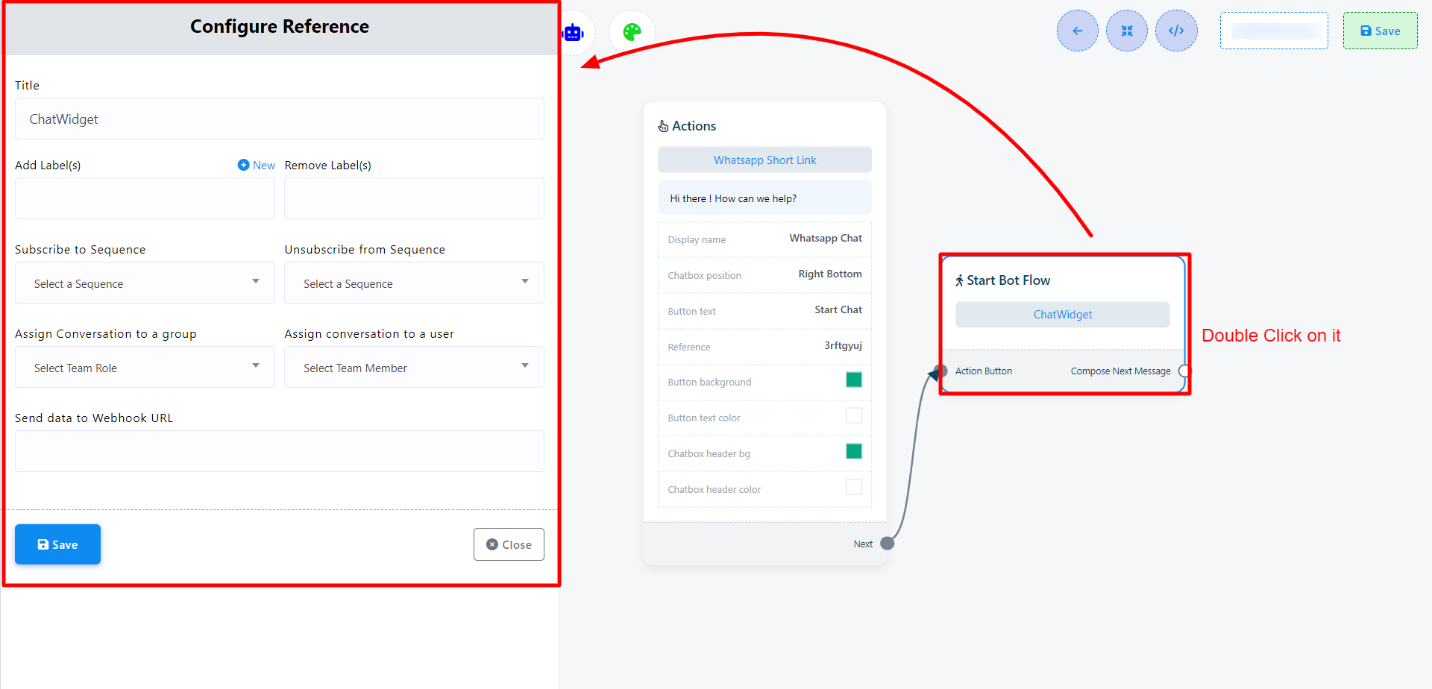
- Haga doble clic en "Iniciar flujo de bot" y asígnele un nombre. Además, existen opciones para agregar etiquetas, secuencias y asignar conversaciones a un agente o miembro del equipo.
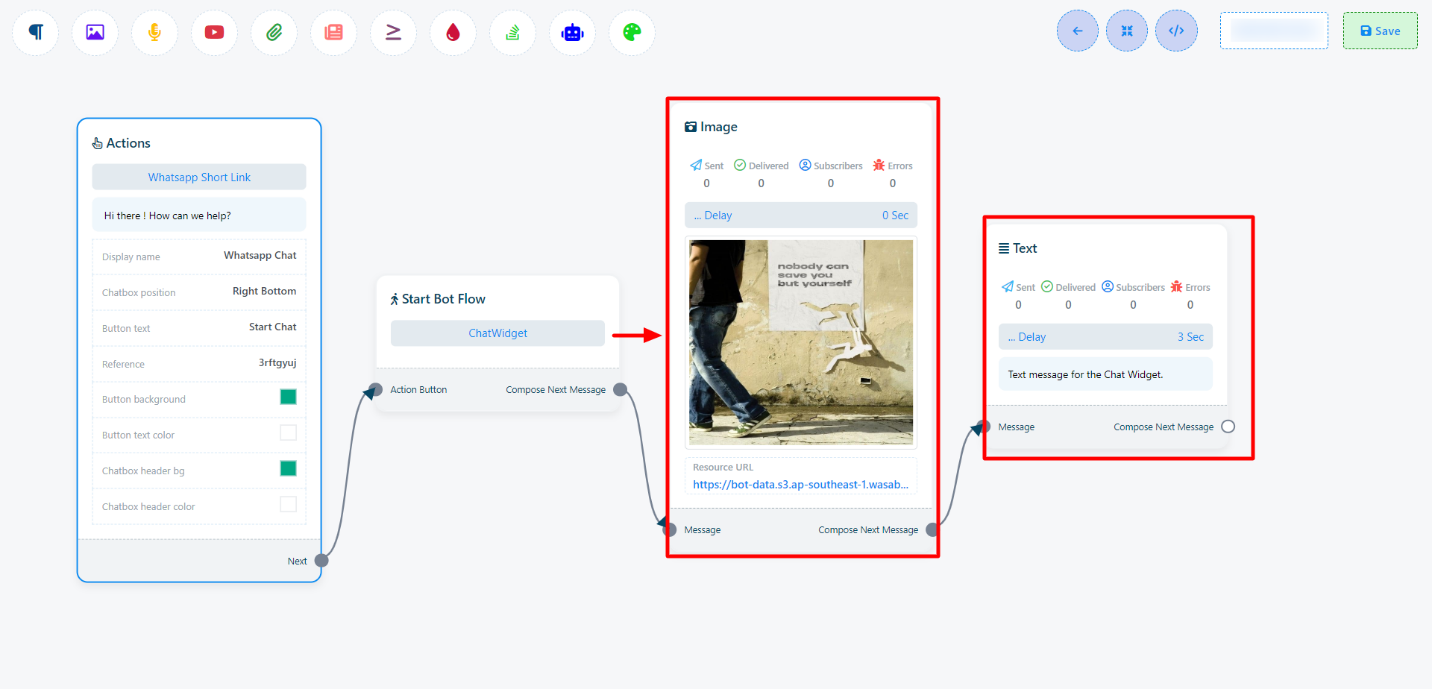
- Ahora agreguemos la respuesta deseada desde el «Flujo de inicio de bot» y guardemos el flujo.
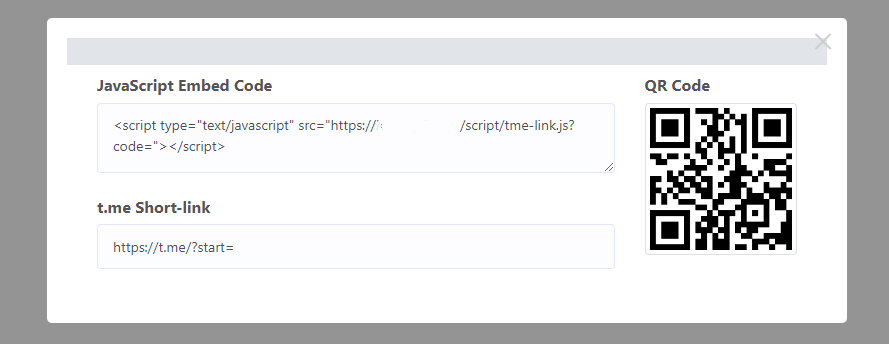
- Recupere el código incrustado e insértelo en el código fuente de su sitio web.


















Tanto WordPress como los sitios web personalizados pueden tener instalado el código incrustado. A continuación, se explica cómo:
Para el sitio web de WordPress:
- Copiar el código de inserción de JavaScript.
- Acceda a su panel de WordPress.
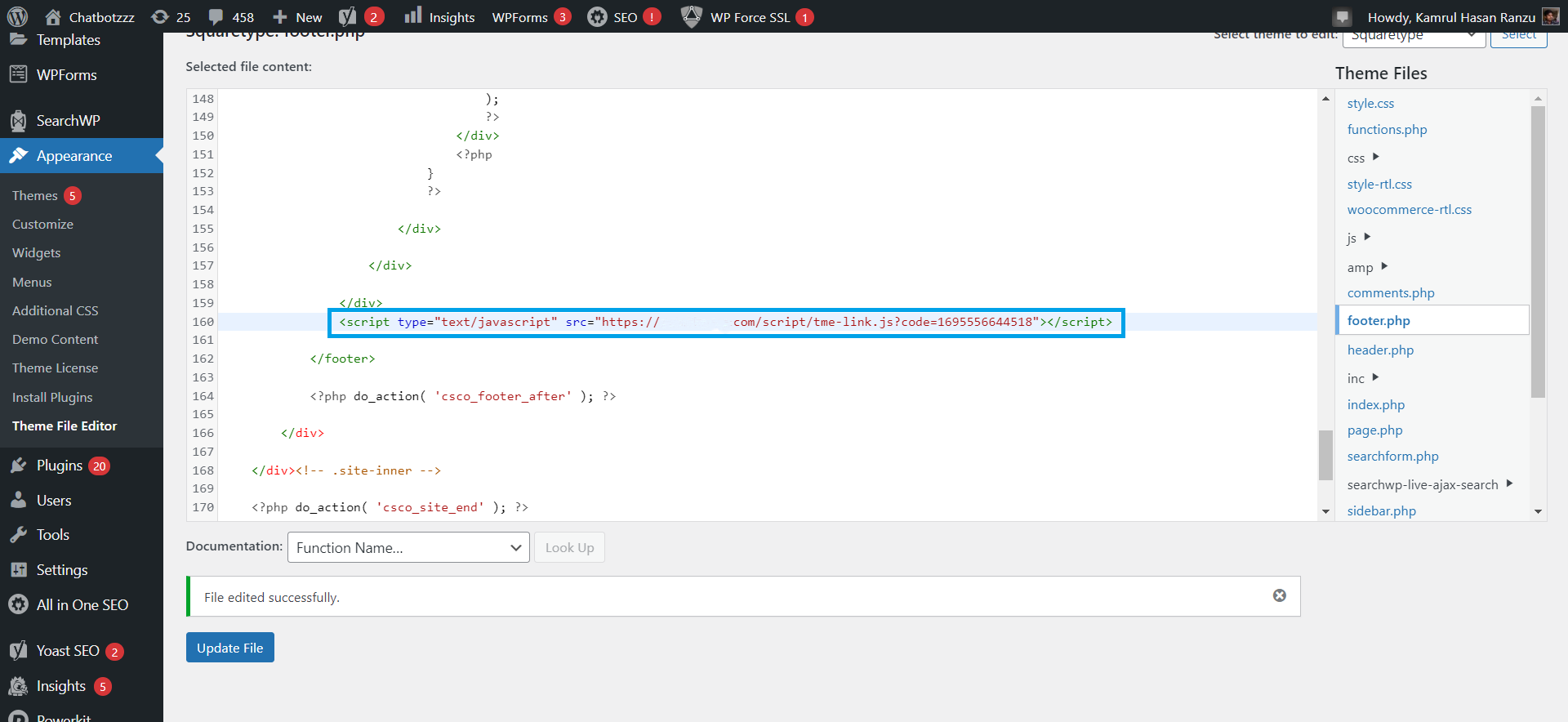
- Vaya a `Apariencia` > `Editor de archivos de tema`.
- Pegue el código copiado en la sección de pie de página.

Para sitio web personalizado:
- Copiar el código de inserción de JavaScript.
- Péguelo en la sección de encabezado o pie de página de su archivo `index.php` o `index.html`.
El widget de chat ahora se mostrará en el sitio web, proporcionando un medio eficiente de comunicación y soporte para los visitantes/suscriptores del sitio web.